- 表を使ってみよう
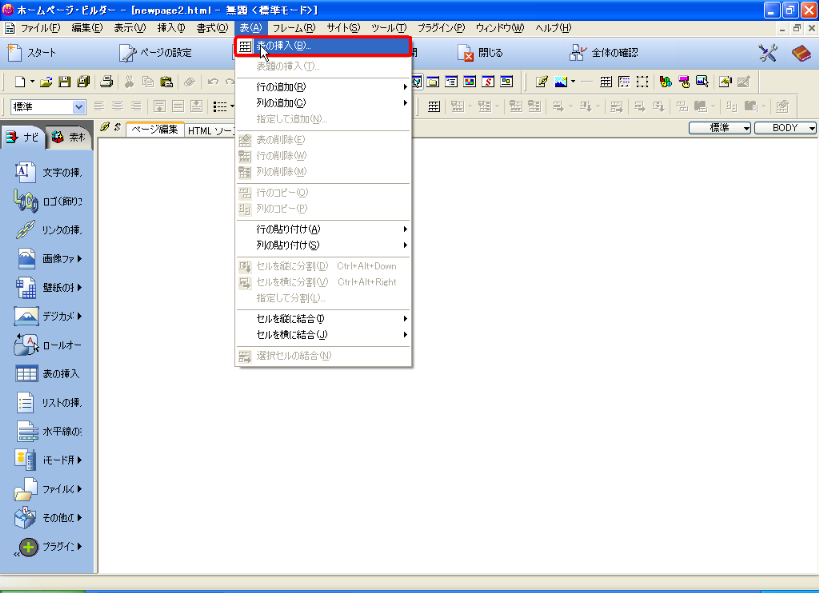
[表] メニューの [表の挿入] をクリックします。

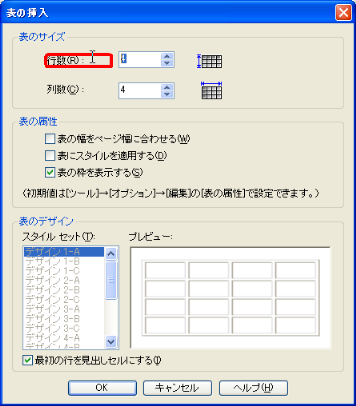
- ここでは行と列を指定します。

- 行数4と列数2にして、[OK] ボタン をクリックします。

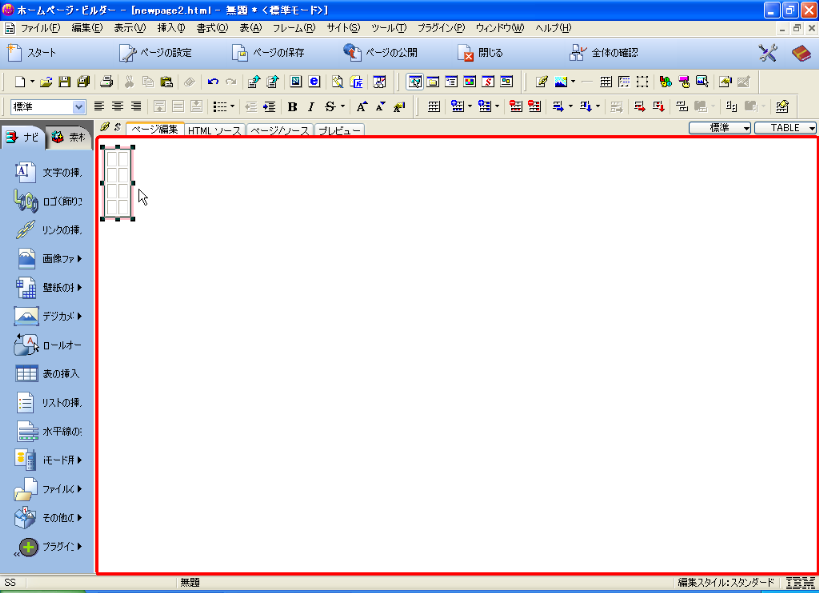
- すると4行2列の表が作成出来ました。[表の外枠] をクリックします。

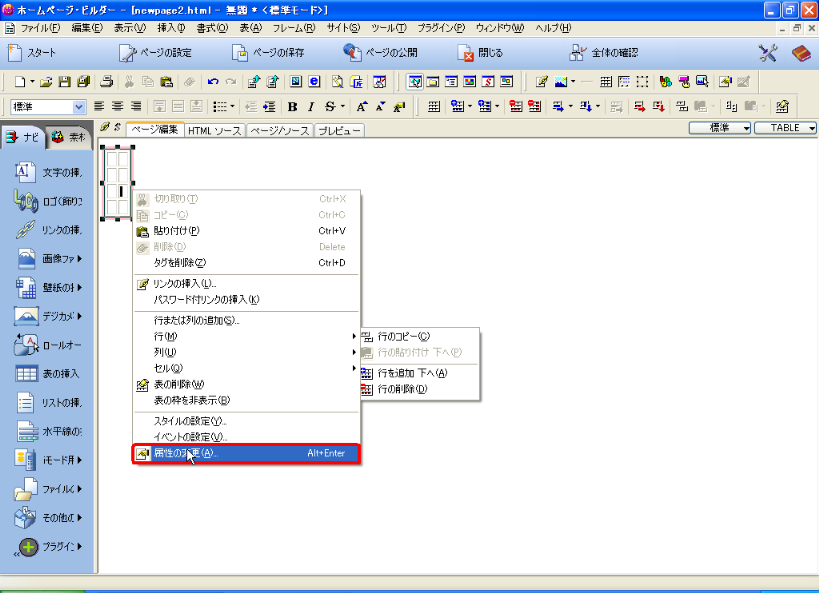
- 右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします。

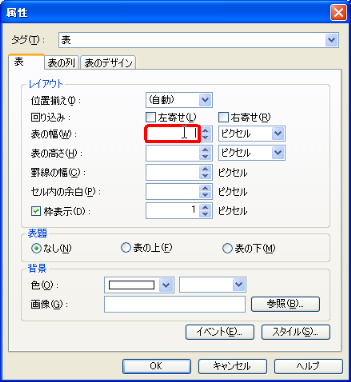
- [レイアウト] グループの [表の幅(W)] テキストボックス をクリックします。

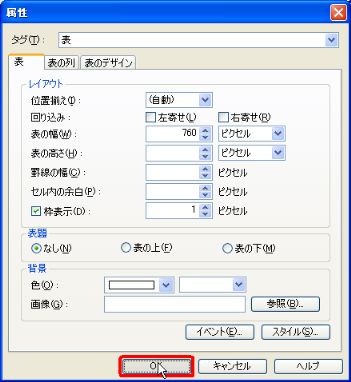
- 表の幅を760ピクセルにして[OK] ボタン をクリックします。

- 幅760ピクセルの4行2列の表が出来ました。
次にこの表の中に画像を挿入してみましょう
左上の表をクリックします。

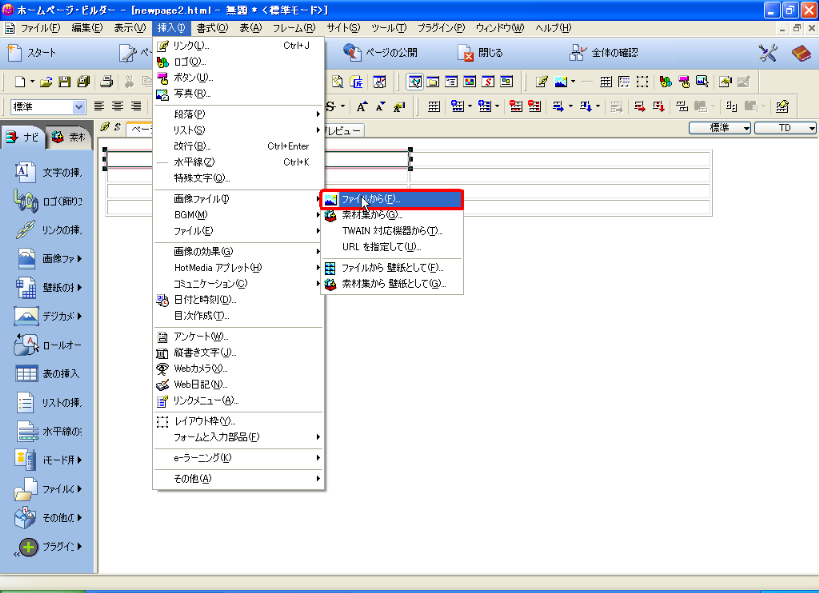
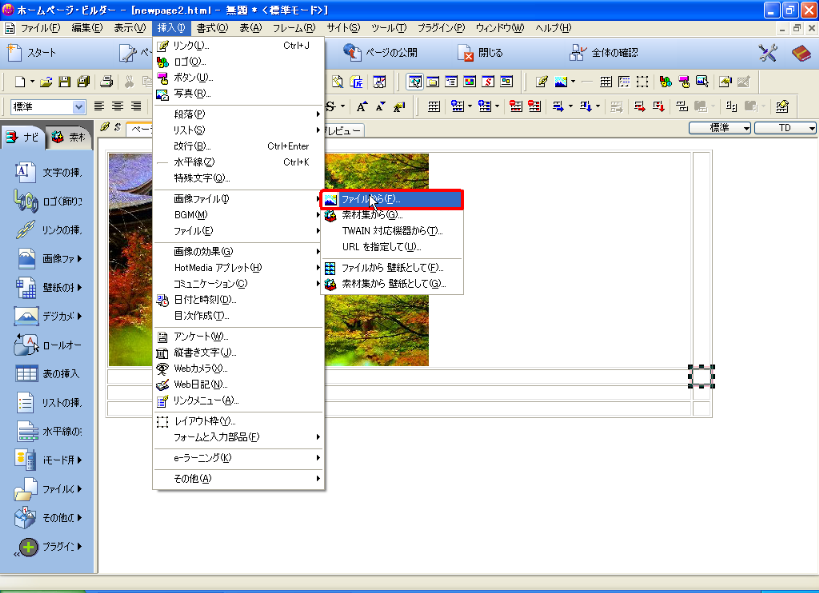
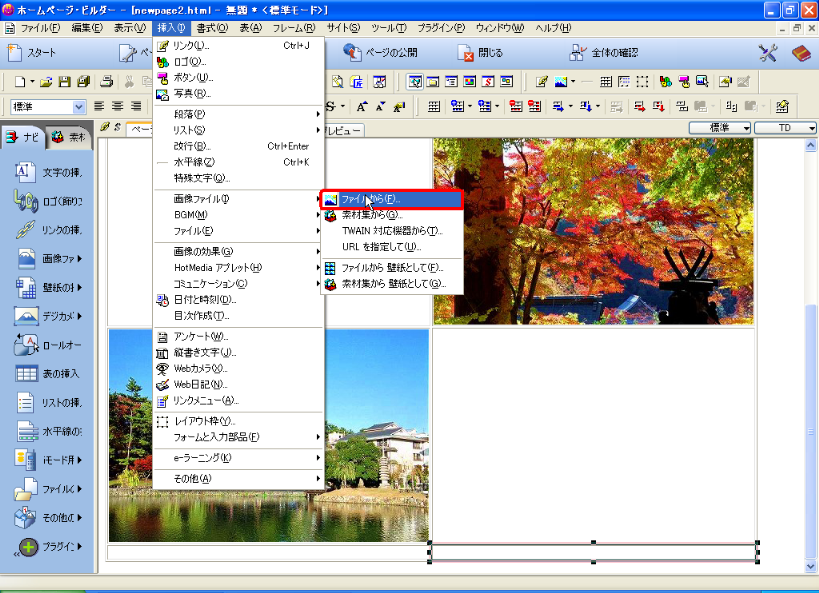
- 次に[挿入] メニューの [画像ファイル] [ファイルから]をクリックします。

- 挿入したい画像ファイルを選択します。 [kongo.jpg] をクリックします。

- 選択したら[開く] ボタン をクリックします。

- すると左上の表の中に画像が挿入されました。
次に2行目2列の場所をクリックします。(今度はココに画像を挿入します)

- [挿入] メニューの [画像ファイル] [ファイルから]をクリックします。

- 挿入したい画像ファイルを選択します。 [murou3.jpg] をクリックします。

- 選択したら[開く] ボタン をクリックします。

- 2行2列目に画像が挿入されました。

- 続いて3行1列目をクリックします。(ココに画像を挿入します)

- [挿入] メニューの [画像ファイル] [ファイルから]をクリックします。

- 挿入したい画像ファイルを選択します。 [narapark1.jpg] をクリックします。

- 選択したら[開く] ボタン をクリックします。

- 次に4行2列目をクリックします。 ココに画像を挿入します。

- [挿入] メニューの [画像ファイル] [ファイルから]をクリックします。

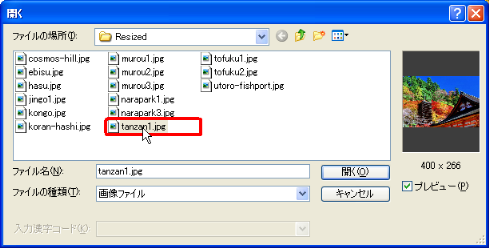
- 挿入したい画像ファイルを選択します。 [tanzan1.jpg] をクリックします。

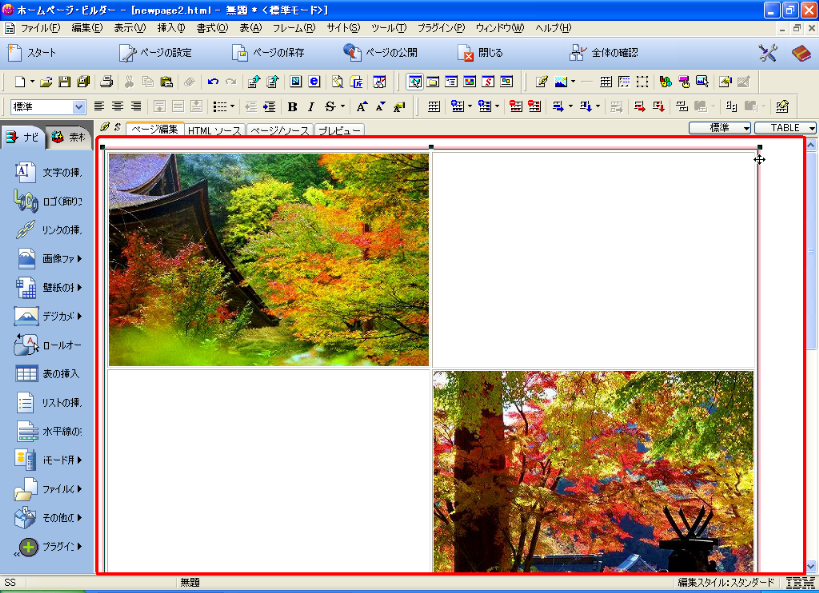
- 選択したら[開く] ボタン をクリックします。 これで4行2列目に画像が挿入されました。
都合4つの画像を挿入しました。

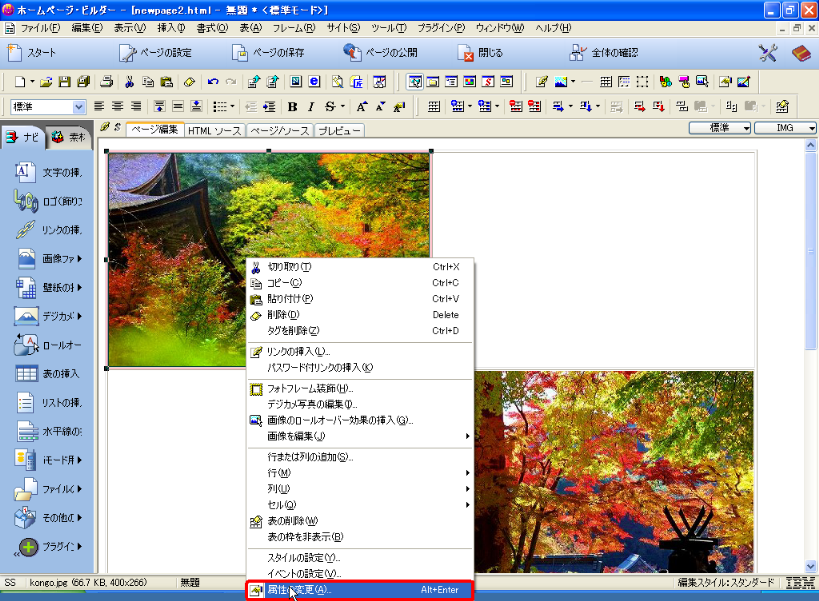
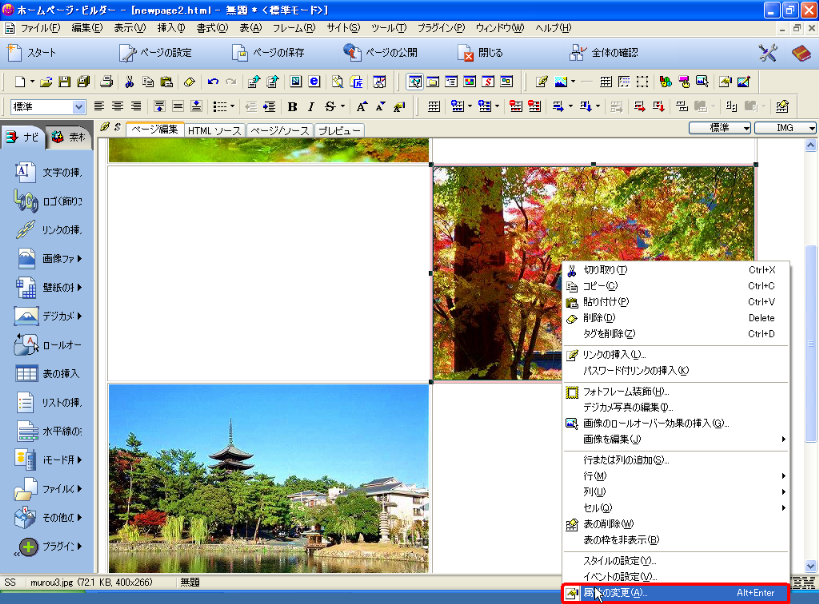
- 次に画像に代替えテキストを入れます。挿入した画像をクリックしてマウスの右ボタンをクリックします。
右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします

- [ファイル(&F) :] グループの [代替テキスト(A)] テキストボックス をクリックします。
代替えテキストに「例:御室お秋の写真」を書き込みます。

- [OK] ボタン をクリックします。

- 次に画像に代替えテキストを入れます。挿入した画像をクリックしてマウスの右ボタンをクリックします。
右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします

- [ファイル(&F) :] グループの [代替テキスト(A)] テキストボックス を「紅葉の写真」にします。
[OK] ボタン をクリックします。

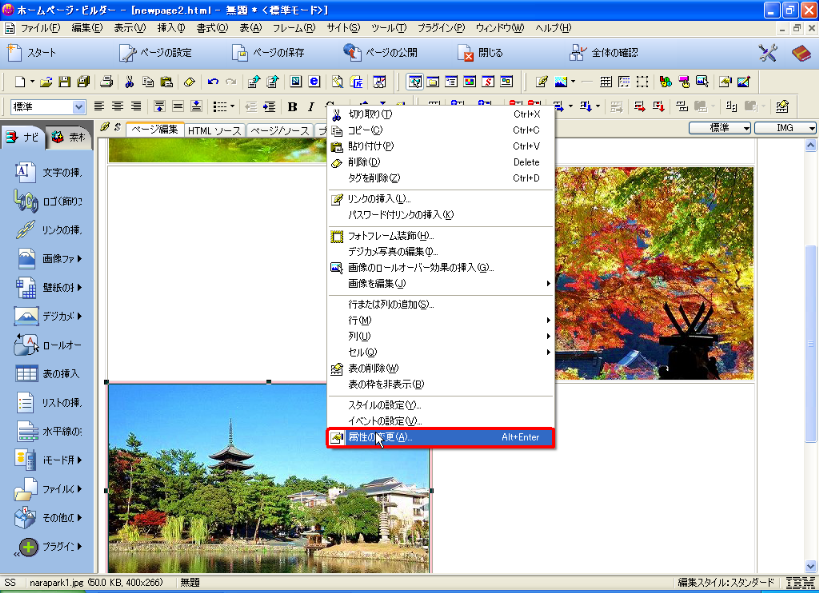
- 次に画像に代替えテキストを入れます。挿入した画像をクリックしてマウスの右ボタンをクリックします。
右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします

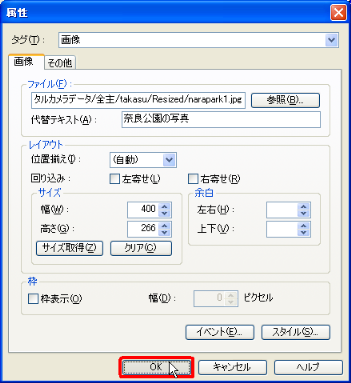
- [ファイル(&F) :] グループの [代替テキスト(A)] テキストボックス を「奈良公園の写真」にします。
[OK] ボタン をクリックします。

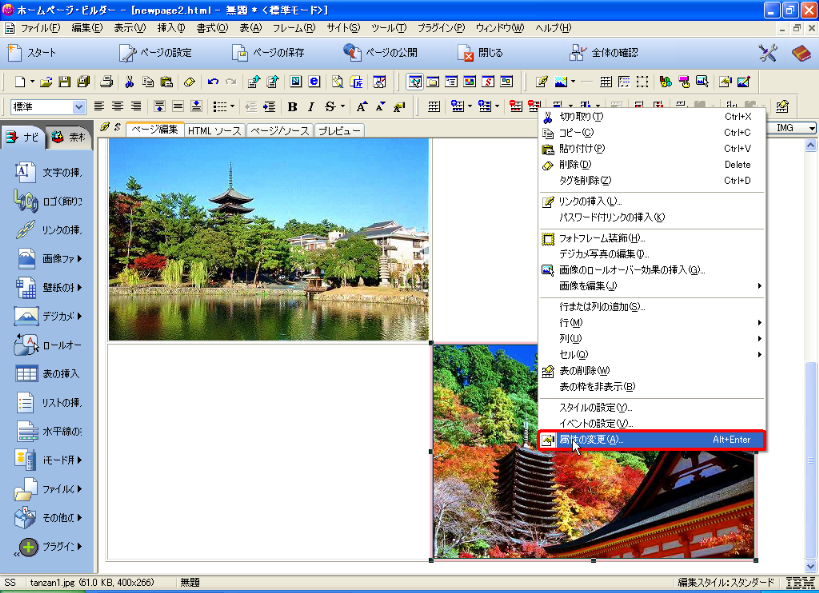
- 次に画像に代替えテキストを入れます。挿入した画像をクリックしてマウスの右ボタンをクリックします。
右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします

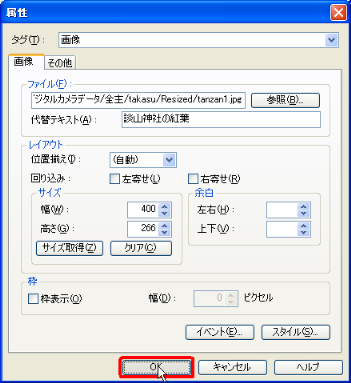
- [ファイル(&F) :] グループの [代替テキスト(A)] テキストボックス を「談山神社の紅葉」にします。
[OK] ボタン をクリックします。

- 次に表を一行上に作ってタイトルをいれる事にしましょう。
表の一番外枠をクリックします。

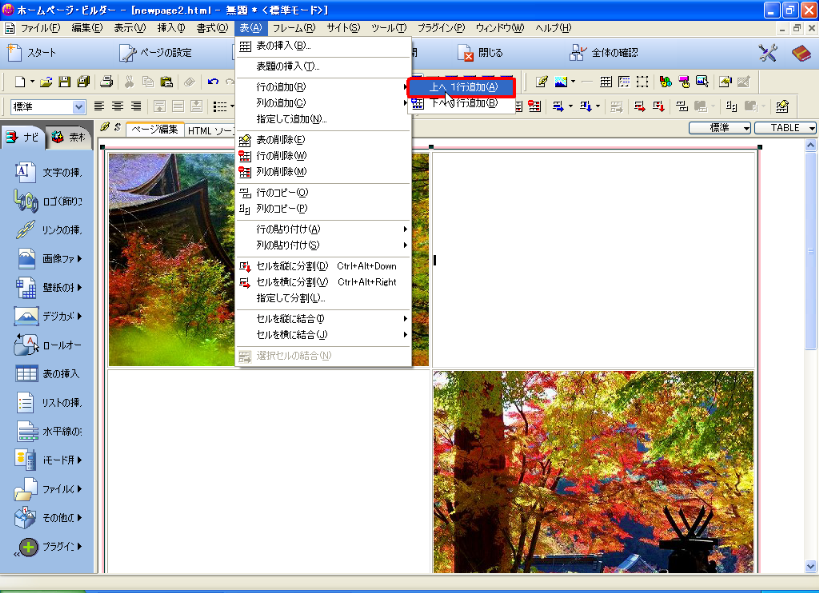
- [表] メニューの [行の追加][上へ1行追加」 をクリックします。

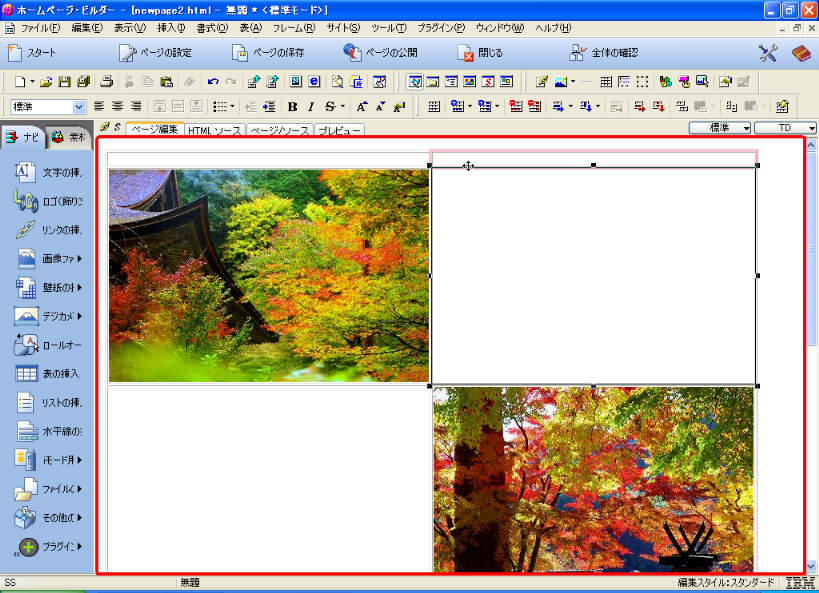
- 一行追加出来ました。右の表をクリックします。ここでは表の結合をします。

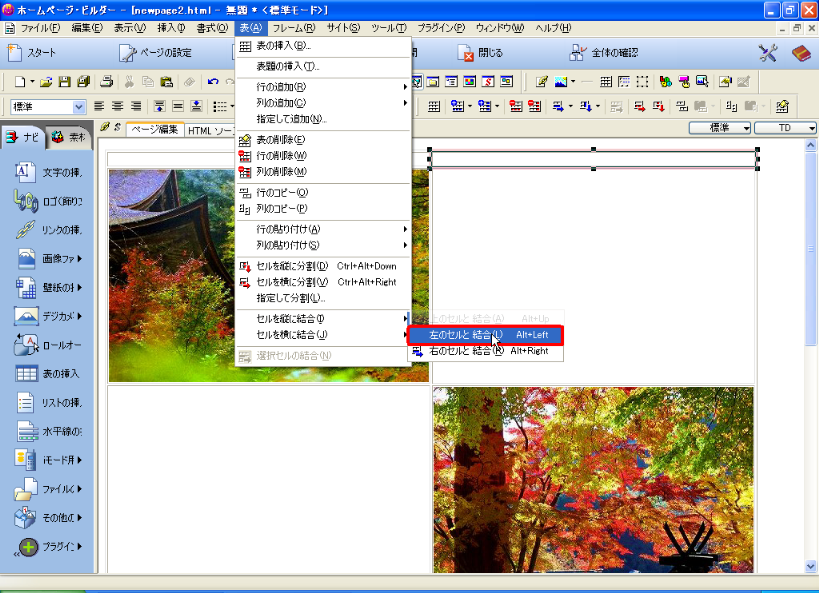
- [表] メニューの [セルを横に結合] [左のセルと結合]をクリックします。

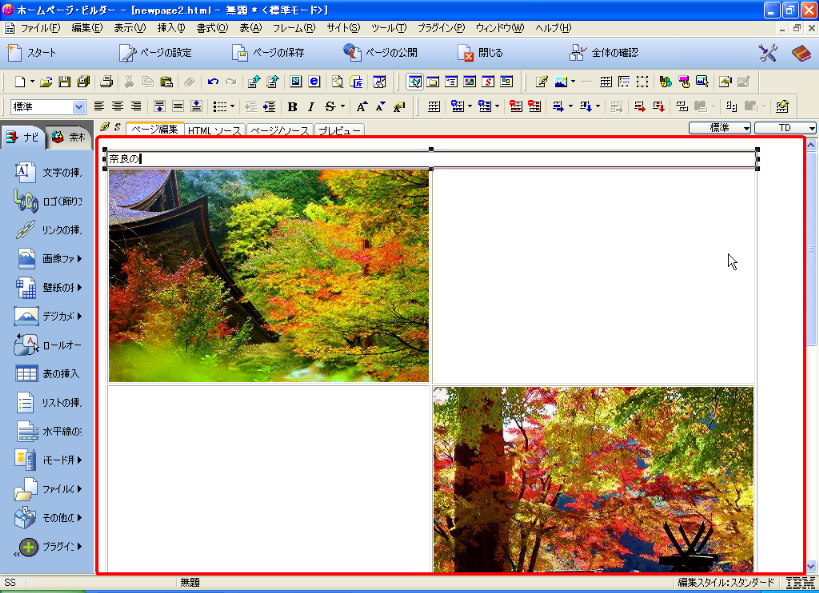
- 一番上の表は1行になりました。
次にタイトル文字を入れましょう。

- タイトルとして「例:奈良の紅葉」としてみました。文字を選択して
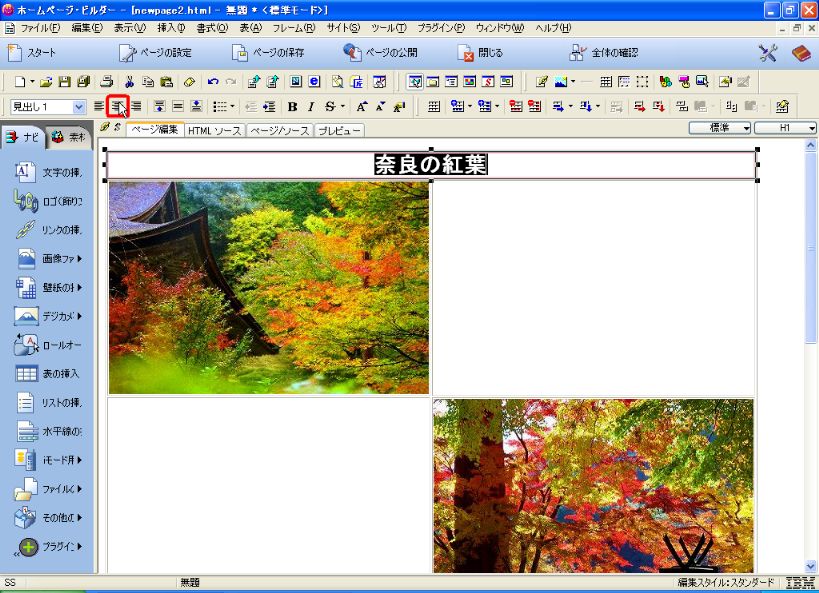
文字の大きさを変えます。標準のとなりのタブをクリックしましょう。

- リストの [見出し 1] をクリックします。

- これで文字が大きくなりました。見出し1はホームページ作成基準で1番大きな文字になります。
通常はタイトルに使います。

- タイトル文字を中央揃えにしましょう。[奈良の紅葉] をマウスでドラッグします。

- [中央揃え] チェック ボックス をオフにします。

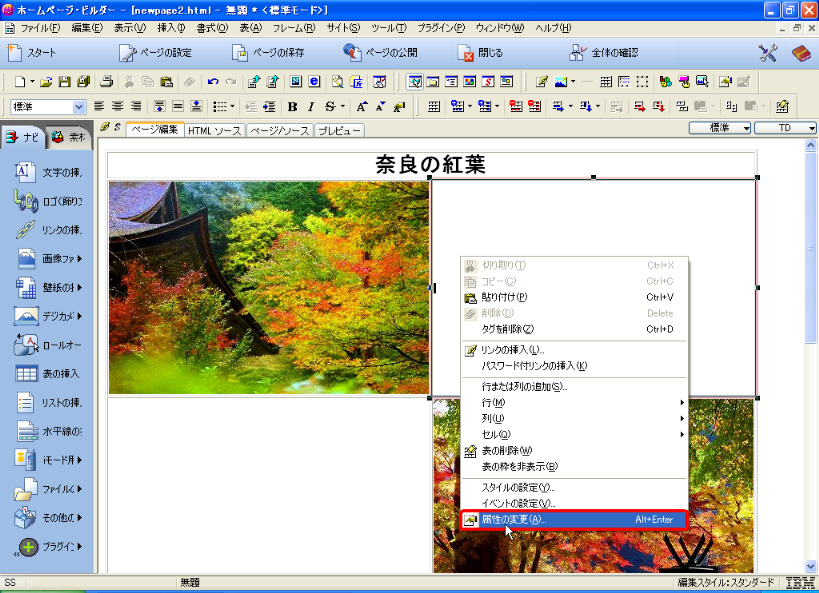
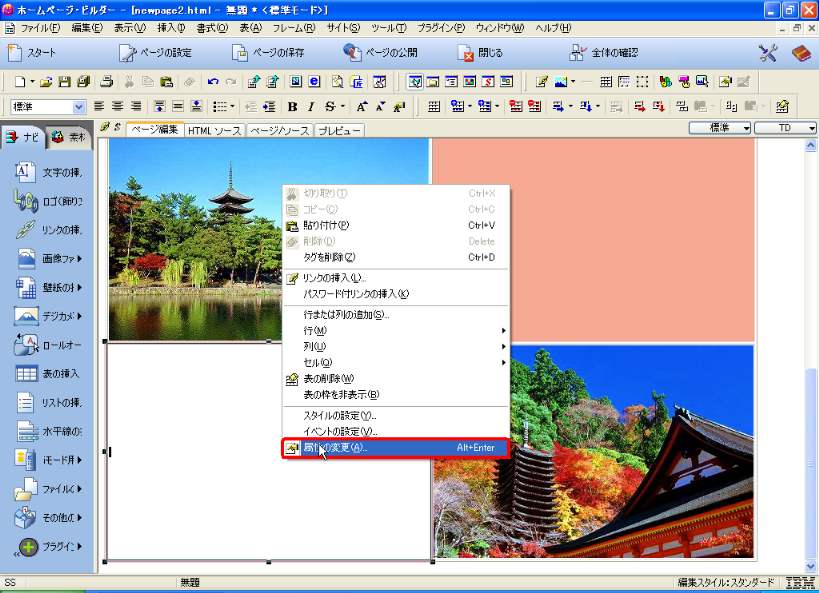
- 画像のとなりの表に色を付けてみましょう。2行2列の表をクリックします。
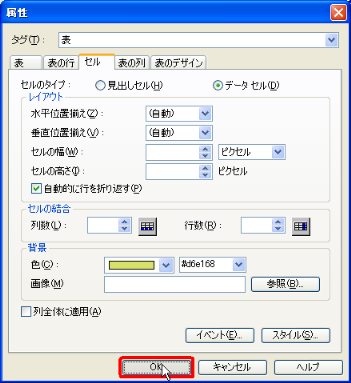
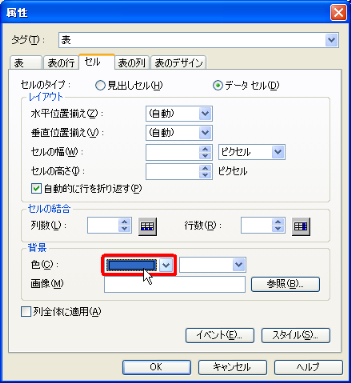
右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします。

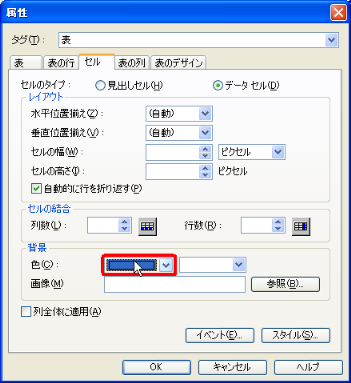
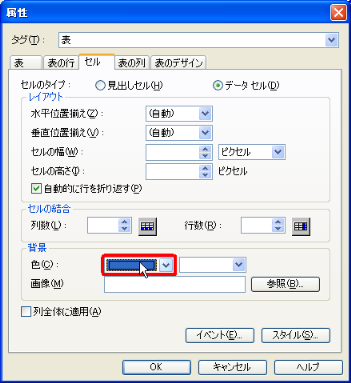
- [背景] グループの [色(C)] ボタン をクリックします。

- [その他] ボタン をクリックします。

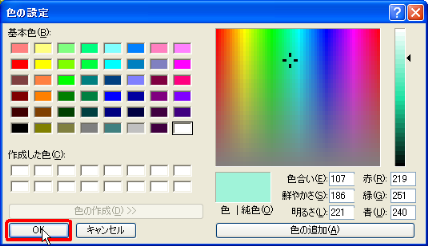
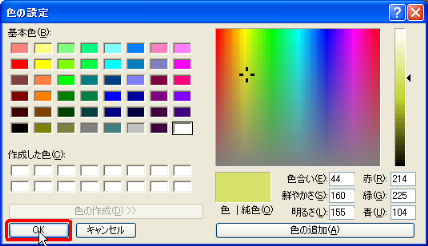
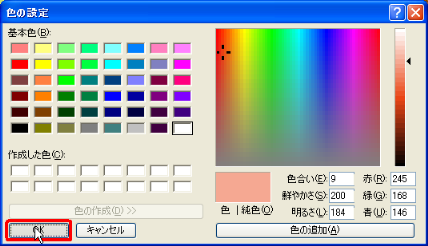
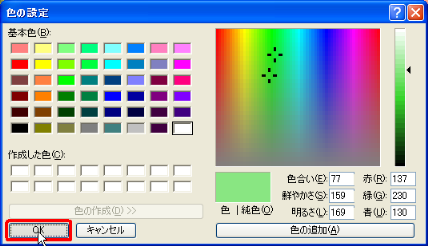
[色の設定] ダイアログが表示されます。
[色] をクリックします。
[OK] ボタン をクリックします。

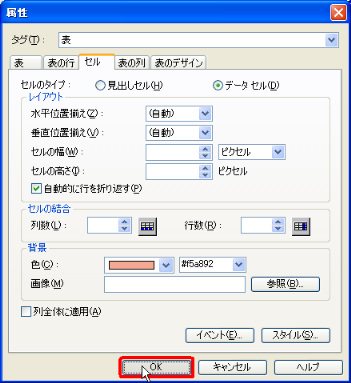
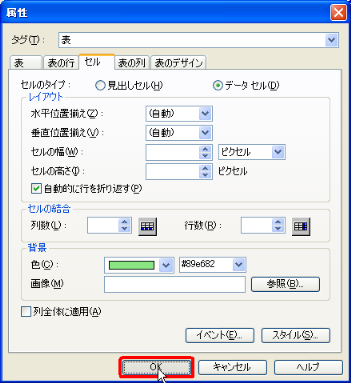
- 下記に戻りますのでそのまま[OK] ボタン をクリックします。

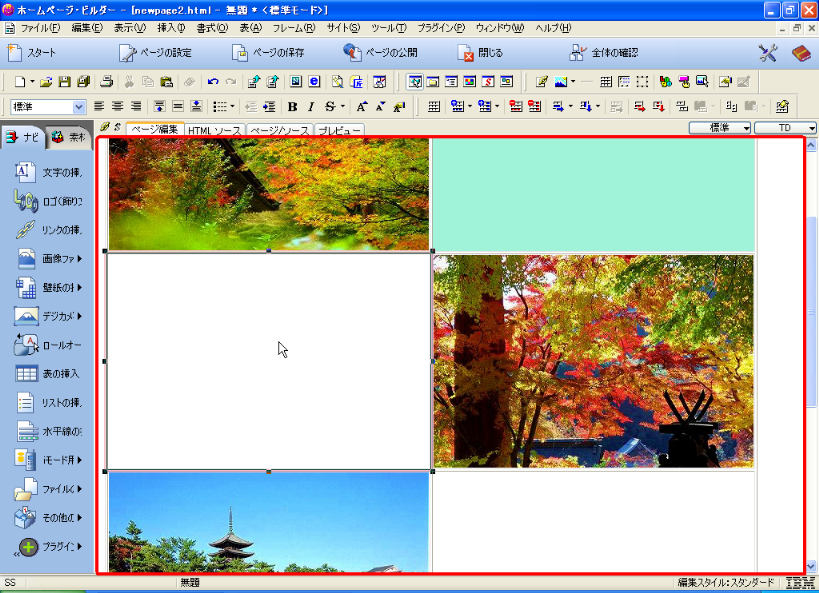
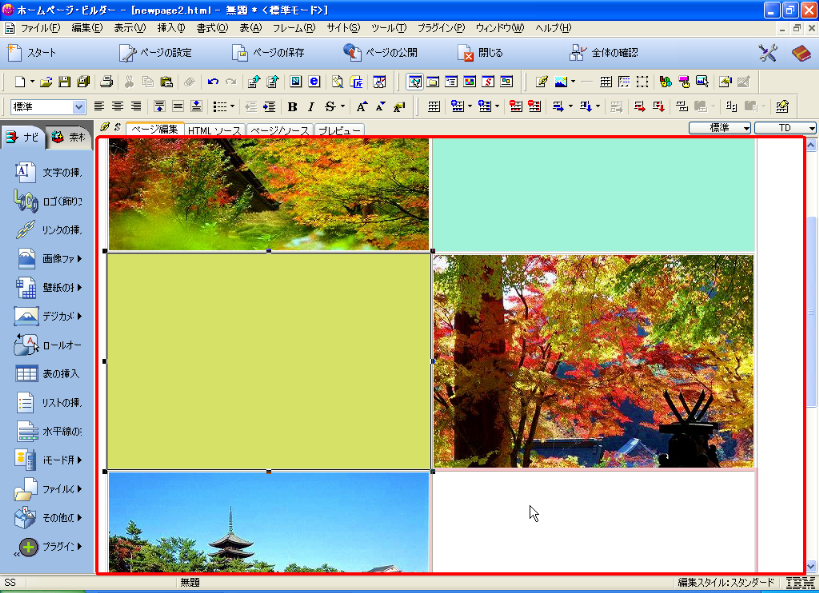
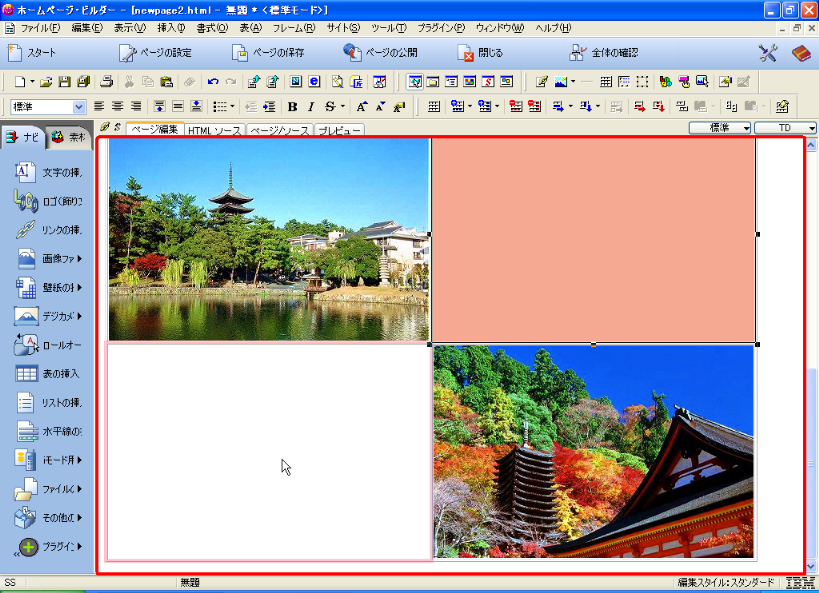
- これで表に色を付けることが出来ました。
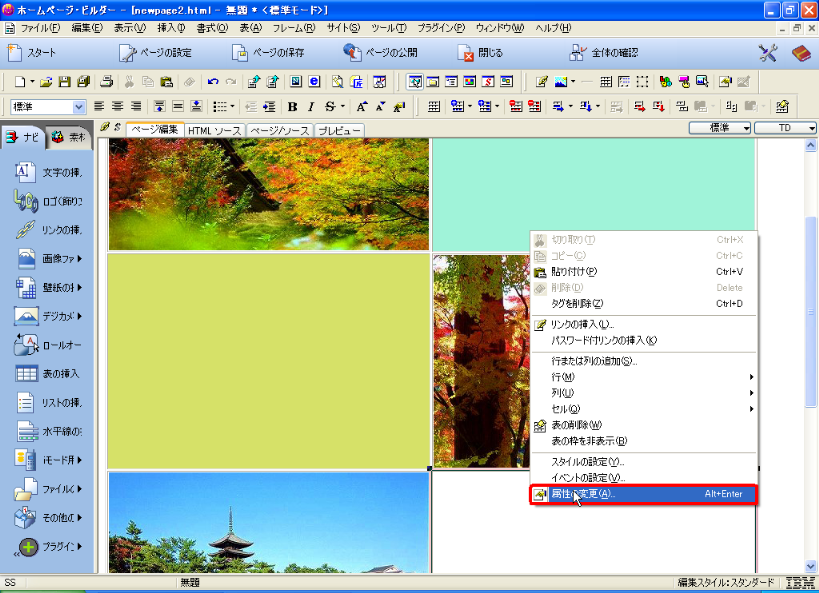
次に3行1列目をクリックします。

- 右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします。

- [背景] グループの [色(C)] ボタン をクリックします。

- [その他] ボタン をクリックします。

- [色の設定] ダイアログが表示されます。
[★] をマウスでドラッグします。
[OK] ボタン をクリックします。

- そのまま[OK] ボタン をクリックします。

- 3行1列目に色をつけることが出来ました。
次に4行目2列をクリックします。

- 右ボタンメニューから [コンテキスト] メニューの [属性の変更] をクリックします。

- [背景] グループの [色(C)] ボタン をクリックします。

- [その他] ボタン をクリックします。

- [OK] ボタン をクリックします。

- そのまま[OK] ボタン をクリックします。

- 4行目2列に色をつけることが出来ました。
次に5行目1列に色を付けてみましょう。

- 5行目1列をクリックします。[コンテキスト] メニューの [属性の変更] をクリックします。

- [背景] グループの [色(C)] ボタン をクリックします。

- [その他] ボタン をクリックします。

- [色の設定] ダイアログが表示されます。
[OK] ボタン をクリックします。

- そのまま[OK] ボタン をクリックします。

これで5行1列に色が付きました。
- ココで作成したファイルを保存してみましょう
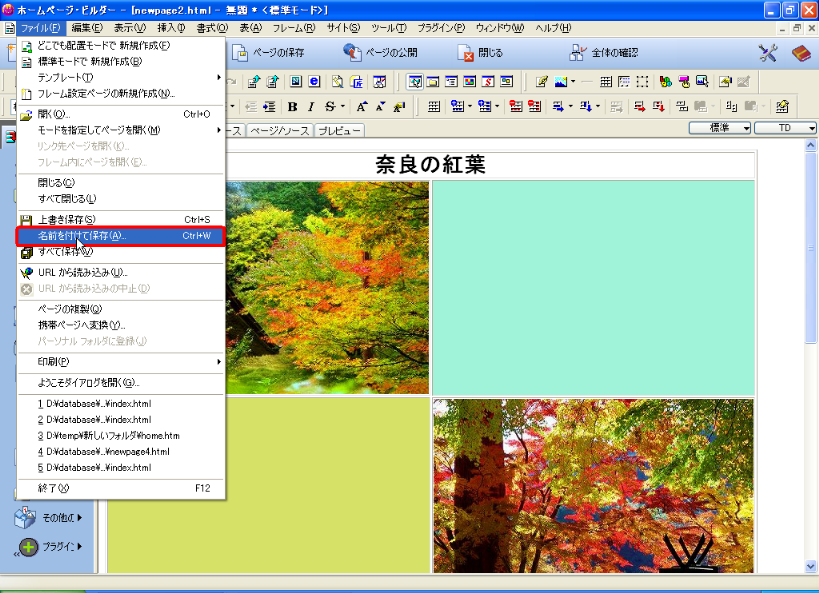
[ファイル] メニューの [名前を付けて保存] をクリックします。

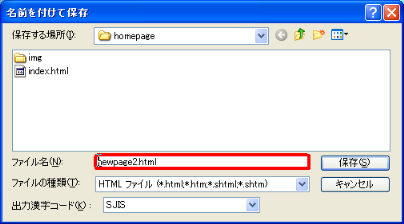
- [ファイル名] テキストボックス をクリックします。

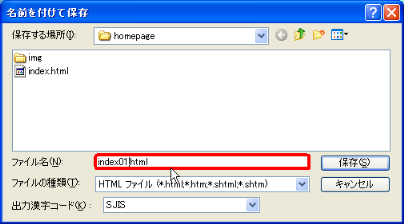
- [ファイル名] テキストボックス を「index01.html」にします。

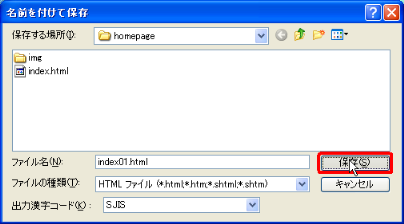
- [保存] ボタン をクリックします。

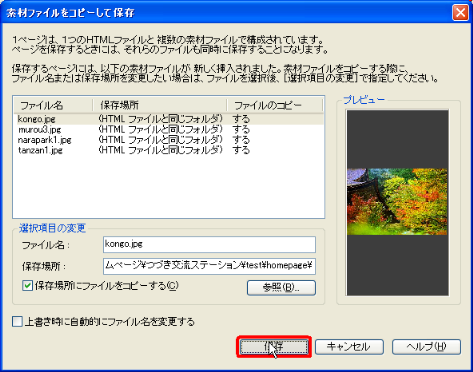
- すると画像ファイルの処理の仕方を聞いてきますので、今回はそのまま[保存] ボタン をクリックします。

|