| 写真をクリックすると写真が拡大されます。(新しいページ) | |||
 |
 |
 |
 |
拡大画像を表示させる方法 (1) 拡大画像に直接リンクする方法 (2) 拡大画像用ページを作ってそこにリンクする方法 (3) ポップアップウインドウを作ってそこに表示する方法 (4)その場で拡大画像を表示できる「Lightbox」などのスクリプトを使う方法 などいろいろありますが、比較的簡単な一般的な方法は(1)だと思います。 作成方法(一番簡単な方法) ・小さい写真(200ピクセル幅)と大きな写真(1024ピクセル幅)を用意します。 ・小さい写真を上のように並べます。 そしてその小さい写真にリンクを貼ります。リンク先は大きな写真のファイル名です。 写真のファイル名は小さい写真にはsなど、大きい写真にはlなどをつけて判りやすくしておきましょう。 |
|||
| 写真をクリックすると写真が拡大されます。 | |||
 |
 |
 |
 |
作成例 小さな写真を並べる |
|||
 |
|||
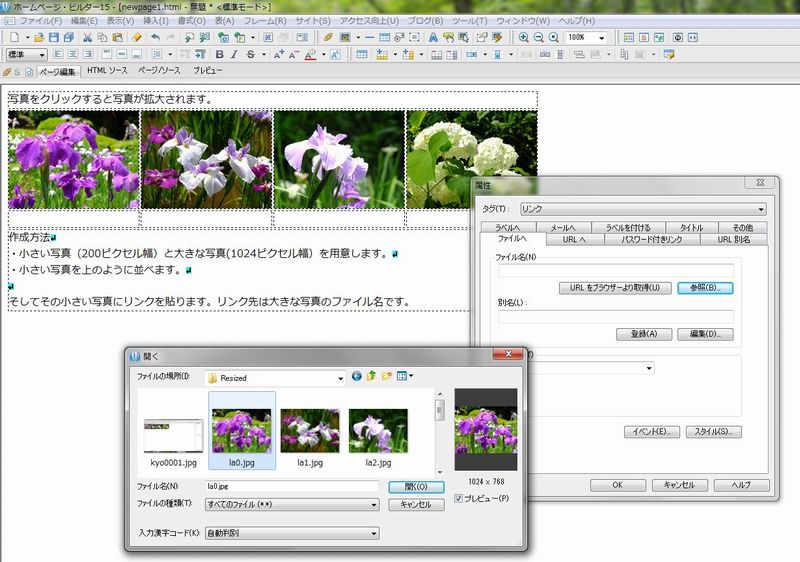
この小さな写真にリンクを貼る。リンクを貼る写真を選択して「挿入 」→「リンク」とすると下記のダイアログボックスが現れるので「参照」→「ファイル」で大きな写真を選択する。 |
|||
 |
|||
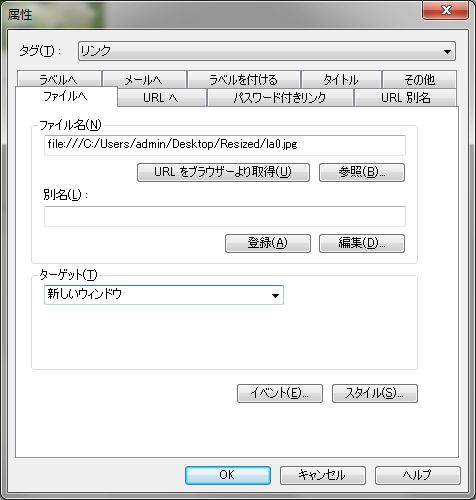
新しいページで開く場合は「ターゲット」→「新しいウィンドウ」を選択して「OK」とする |
|||
 |
|||
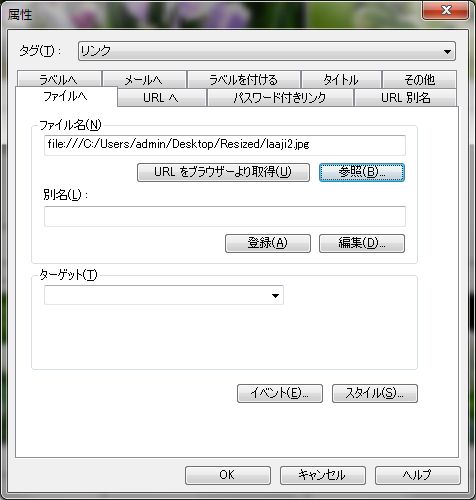
そのまま表示する場合は「ターゲット」は「空欄」にしておく |
|||
 |
|||
| 慣れてきたら下記の方法に挑戦するのも良いかもしれません。 その場で拡大画像を表示できる「Lightbox」などのスクリプトを使う http://allabout.co.jp/gm/gc/23975/ 別窓を開かずに、その場で拡大画像を表示!(LightBox Plusの使い方) http://www.nishishi.com/aaj/samples/CU20081002A/ |
|||
| Lightbox Plusを使った拡大写真 |
|||